
コンテンツSEOでSEO対策をしたいと思っている企業は、決して少なくはないと思います。 質の高いコンテンツを...

こんにちは!制作のコバです!
今回は「パターン」について紹介します。
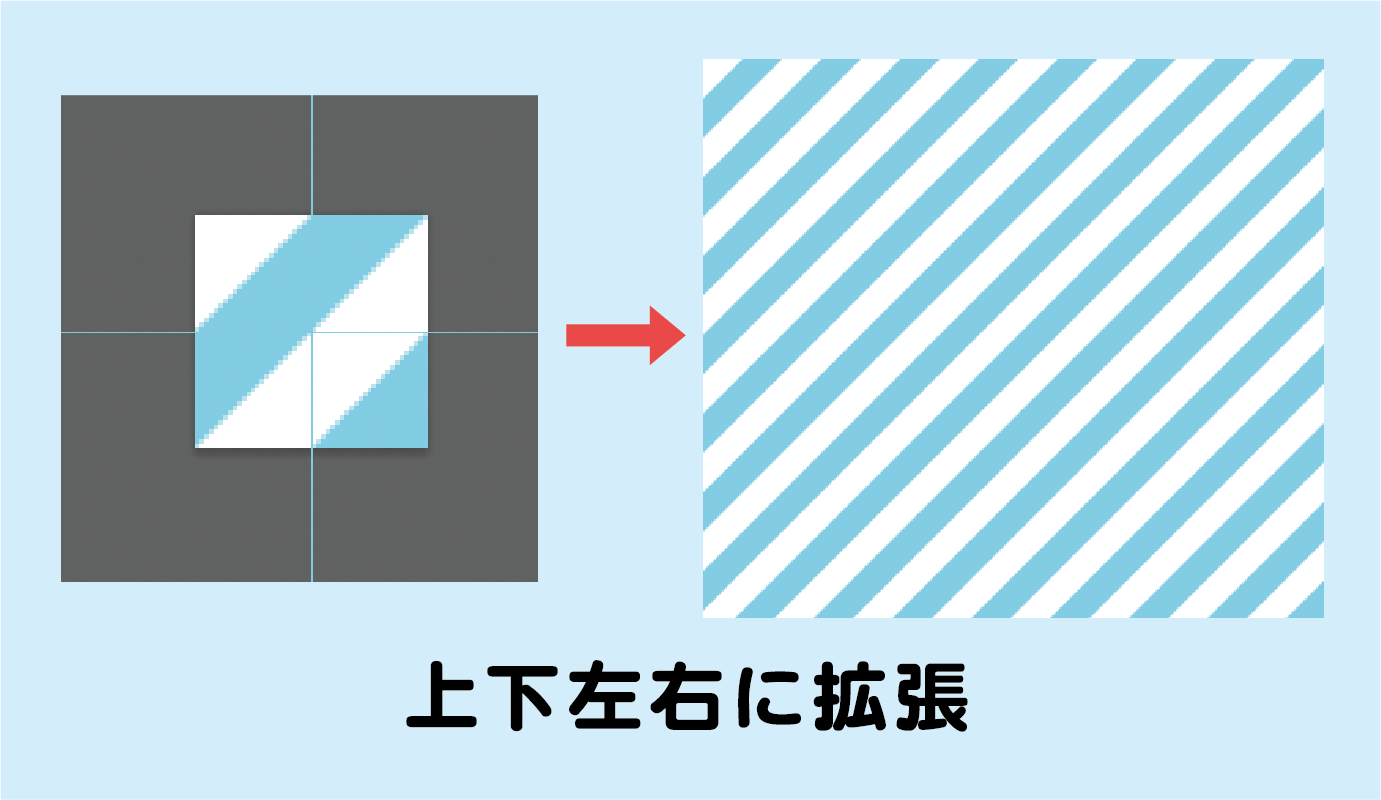
パターンとはシームレス(繋ぎ目のない状態)な模様を指します。
例えば下記のように、一つの「模様」を上下左右繰り返えしての拡張が可能です。

一つのパターンを用意すれば、あとはコードにて「繰り返し反映」できます。
WEBサイトの読み込み速度は、最終的に「画像の容量」に依存する部分もあるので、容量削減につながります。パターンで解決できる場合は積極的に採用しましょう。
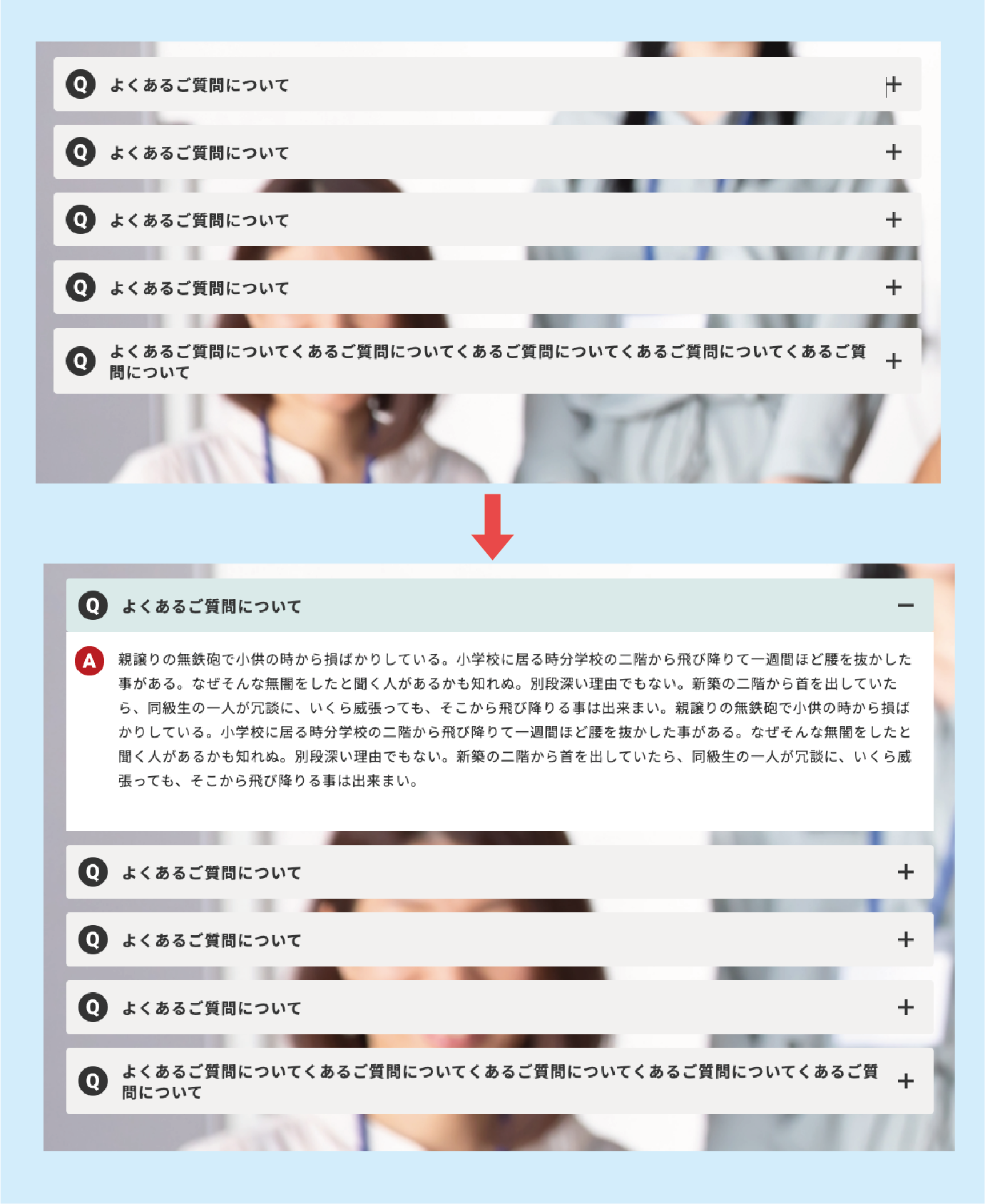
例えば「アコーディオン」を展開すると、非表示のコンテンツが表示され、自動的に画面幅が縦方向に拡張します。このとき、背景に画像を適用した場合、画面幅の拡張に応じて背景画像も自動的に拡大します。(※background-size:cover 適用時などに限りますが…)
意図しない形で画像が動くのはナンセンスなので、ここで登場するのが「パターン」です。

※アコーディオン展開時に拡大される場合も・・・
パターンは画角の拡大に対しても、画像が引き伸ばされず、パターンが複製されるため、動的仕様による影響を受けません。
例えばWEBデザインにて、各セクションごとのエリアを示すために背景色を適用する場合がありますが、少し物足りないことも多々あります。
そういったときは、素材を散りばめたり、「パターン」を適用してデザイン性を向上させます。
そんな痒いところに手が届くパターンの種類について紹介します。
使用経験のあったパターンについて上位から紹介します。


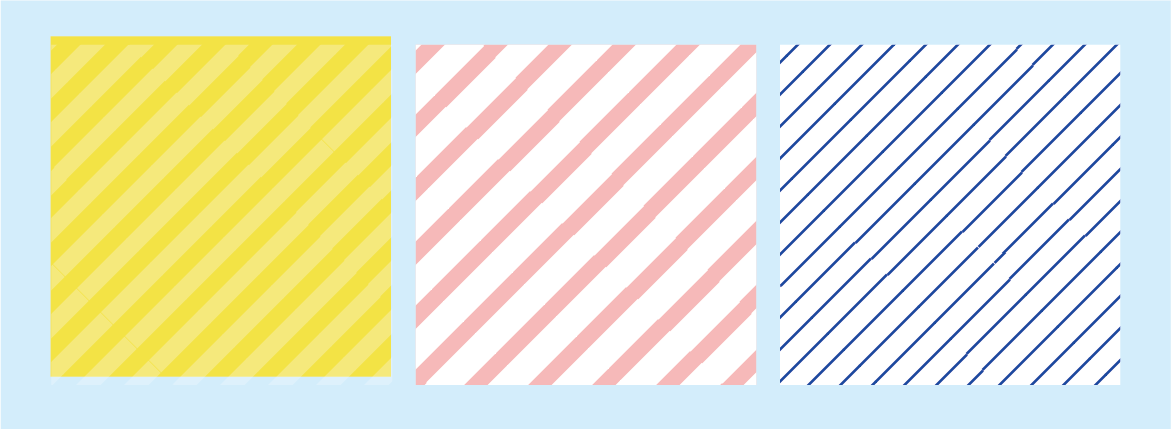
ストライプ一つでも種類が豊富で、様々なトーン&マナー(デザインの方向性・一貫性 ※以下:トンマナとして表記)に柔軟に対応できます。
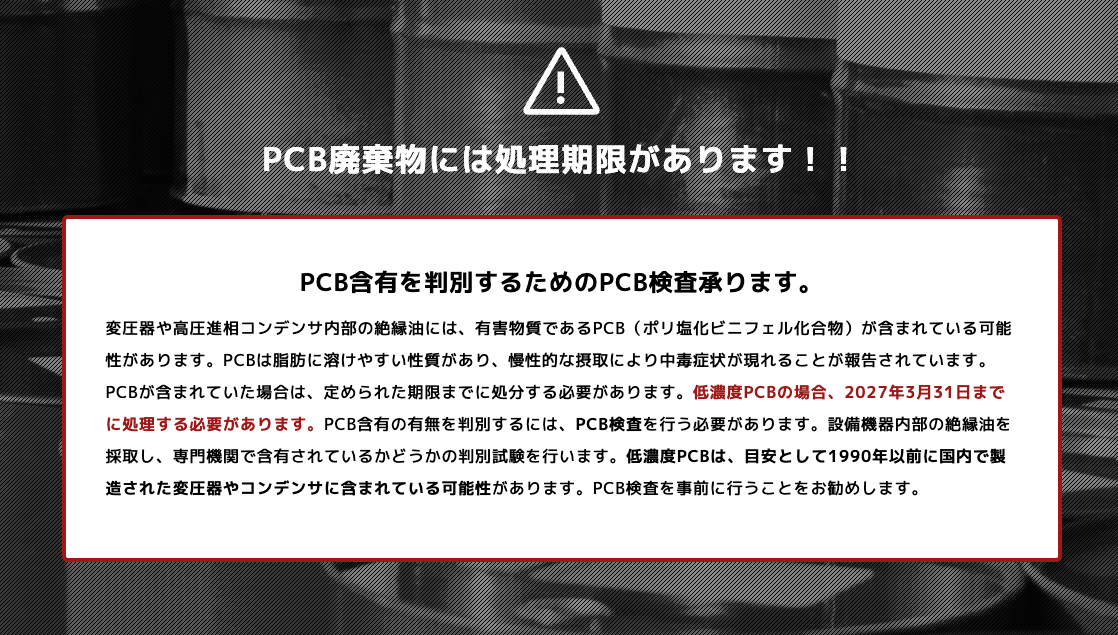
背景の模様から、キービジュアルのフィルターとしても使用できます。
パターンの採用を検討する場合、まず先に思い浮かぶ模様になります。

ストライプと同様に、背景の模様から、キービジュアルのフィルターとして採用できます。

ノートや製図のイメージが強いこちらの模様は、堅実さを残しつつ、ノート風のデザインにデザインに落とし込めるのがミソです。


※雑なデザインですみません・・・
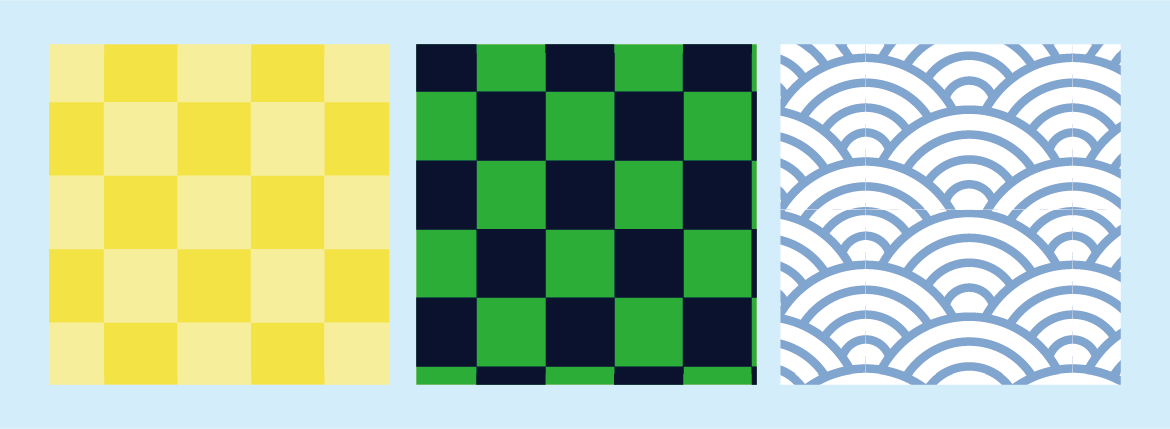
正月や和食(うどん、そば)など、和風を表現する場合に採用したいパターンになります。
市松模様は鬼滅のアレで有名ですが、「金色」と「和紙」と「市松模様」で和風を表現することができます。

和紙、コルクボード、壁紙などの模様を過去に使用した経験があります。
施工系やコンクール応募など、デザインする媒体に関係する模様があれば、採用の余地ありです。
※パターン化が難しい場合は、背景画像としての採用になります。
ロゴや文字などをパターンとして採用する例です。
ロゴは規則により使用できない場合もありますが、単純に文字やアイコンを使用する方法もあります。これらはゲームのメニュー背景での採用を確認することができます。
他にもパターンはありますが、今回は個人的に利用用途のあったものをご紹介しました。
背景をパターンにするだけで、デザインのクオリティー向上に繋がる場合もありますので、覚えておいて損はないと思います。
おわり
【SEO対策】クオリティの高いコンテンツとは?HP制作で上位表...
2019.03.25

コンテンツSEOでSEO対策をしたいと思っている企業は、決して少なくはないと思います。 質の高いコンテンツを...
【SEO対策】検索エンジンで上位表示させるポイントとは?
2019.03.25

日本では主にYahooやGoogleなどの検索エンジンにキーワードを入力して、気になることや商品などを検索する...
【HP制作】SEO対策で上位表示されることのメリットとは?
2019.03.25

ネットで検索を行うと、膨大な量の関連ページが検索結果で表示されます。 あまりにも膨大なため、ユーザーは基本的...
HP制作ではSEO対策を行って上位表示を狙おう
2019.03.25

「インターネットの検索エンジンで集客を増やしたい」、HP制作やネットの記事、ブログなどを書いている人は、誰もが...