
コンテンツSEOでSEO対策をしたいと思っている企業は、決して少なくはないと思います。 質の高いコンテンツを...
こんにちは!制作のコバです。
今回はデザイナーらしく「アイコン」の種類や考え方についてご紹介します。
※注意:個人の見解になります。
アイコンは「直感的に意味や機能を伝える」ことに長けています。
「文章の意味」を補足し、かつ文章より先に「瞬時に意味を理解」することができます。つまりは「文章<アイコン」ですね。

WEBデザインの場合、文字のレイアウトはコーディング(html、css)のみだと限界が見えてきます。
そのため、適宜画像を挿入したり、アイコンを追加したりと視認性を上げる必要があります。
私自身、活字がちょっと苦手です…
なので可読性を上げるために画像やアイコンを駆使し、直感的に文章の意図を理解できるデザインを心がけています。
そんな痒いところに手が届くアイコンですが、どのような種類があるのか…?
せっかくなので、イメージが難しいアイコンを中心に紹介します。
我流になりますが、アイコンは「主要」と「接続・補足」の2パターンの項目に分けて考えています。
![]()
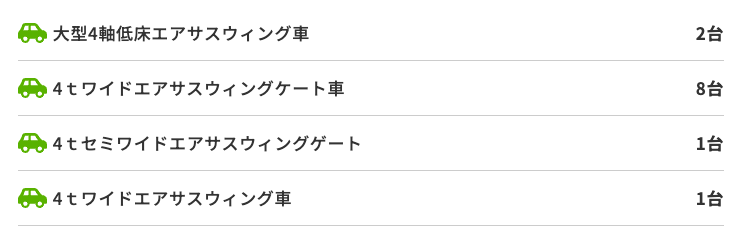
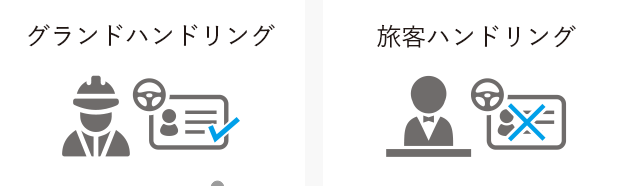
アイコンひとつで完結する場合もありますが、例えばフロー図やインフォグラフィックは、アイコンを組み合わせて作る必要があります。

その場合、「主要=(メインのアイコン)」や「接続・補足=(メインを補足するあしらい)」のアイコンを組み合わせることで比較的簡単に作ることが可能です。
例えば下記の様にー
![]()
このような思考を用いることで、アイコン制作の難易度が幾分下がると思います…!(どうですか!?)
お役に立ててもらえれば幸いです。
アイコンを駆使できれば、画像が少ないUX・UIの高いwebサイトを制作することが可能です。
(もちろん、イラストやシルエット素材にも代用できます。)
その他アイコンのトーン&マナーや利用用途、フリーのアイコンサイト、Illustratorを使ったアイコンの作り方などの共有事項がありますが、それはまた別の機会にでもご紹介できればと思います。
おわり。
【SEO対策】クオリティの高いコンテンツとは?HP制作で上位表...
2019.03.25

コンテンツSEOでSEO対策をしたいと思っている企業は、決して少なくはないと思います。 質の高いコンテンツを...
【SEO対策】検索エンジンで上位表示させるポイントとは?
2019.03.25

日本では主にYahooやGoogleなどの検索エンジンにキーワードを入力して、気になることや商品などを検索する...
【HP制作】SEO対策で上位表示されることのメリットとは?
2019.03.25

ネットで検索を行うと、膨大な量の関連ページが検索結果で表示されます。 あまりにも膨大なため、ユーザーは基本的...
HP制作ではSEO対策を行って上位表示を狙おう
2019.03.25

「インターネットの検索エンジンで集客を増やしたい」、HP制作やネットの記事、ブログなどを書いている人は、誰もが...