
コンテンツSEOでSEO対策をしたいと思っている企業は、決して少なくはないと思います。 質の高いコンテンツを...
 ホームページを作成する際に、内容や見やすさも大切ですが、それ以上に注意しておきたいのがサイトのデザインではないかと思われます。見た目が良ければ、あまり興味がなかったユーザーも呼び込むことができるなど、新たな可能性を見出せることもできるからです。
ホームページを作成する際に、内容や見やすさも大切ですが、それ以上に注意しておきたいのがサイトのデザインではないかと思われます。見た目が良ければ、あまり興味がなかったユーザーも呼び込むことができるなど、新たな可能性を見出せることもできるからです。
そんなデザインについて、紙面のレイアウトやWEBデザインのポイントを紹介します。
ホームページのデザインを構築する際に、事前に紙面でレイアウトなどを作成することもあります。紙面のデザインは、見た目のレイアウトの基本をしっかり構築することが大事になり、それがバランスの良い紙面へと繋がっていくことになります。
印刷のデザインを行う際に、紙のサイズに対してどれくらいの情報を内面に入れられるように設定するかによって、読みやすさなどが変わってきます。その際に大事になるのが余白になり、この余白を上手く使用してデザインを行うことが大切です。
まずはレイアウトスペースから知っておきましょう。
レイアウトスペースというのは、紙面に記載する文字の情報や写真、画像などを配置する領域のことになり、対してマージンや余白はいわゆる空白領域になります。ホームページを作る際に余白のないものより、ある方が窮屈さを感じにくくなります。紙面におけるマージンや余白については、背景や見た目など効果的な要素は特に入れても入れなくても問題ありません。
紙面のイメージは、版面率によって変わってくるからです。版面率は、レイアウトスペースを紙のサイズに対してどれくらいの面積を使用するのか、その設定でデザインを構築する上で、この版面率は非常に重要なものになってきます。版面率が大きい時はレイアウトスペースを大きく取ることができ、その分掲載する情報の量をより増やすことも可能です。逆に版面率が小さい場合は、レイアウトスペースも小さくなることから、掲載する情報の量も少なくなってしまいます。新聞広告やチラシなどを見ると分かりますが、そういったデザインのほとんどの版面率が大きいことがほとんどです。
その特徴として、掲載する商品の情報が多くなることを挙げることができます。
一方で版面率が小さいデザインの場合は、掲載する情報の量も小さくなることから、対象になった商品などのイメージを出しにくくなります。
そのため、イメージを出しにくいようなブランドの広告などに使われることが多いです。
紙面でのレイアウトとマージンは、版面率によってレイアウトのスペースの使い方は大きく変化してきますので、実際に掲載する情報の量や内容によって計画するといいでしょう。
特にマージンについては印刷物を作成する上で、それぞれのサイズに合わせて断裁するという作業もありますので、非常に大事になります。
印刷物のマージンについては裁ち落としの部分も考慮する必要がありますので、その分も計画しておくと良いでしょう。
ここでの注意点は実際に断裁する際に、その付近に必要な情報や文字、画像類などを配置しないことです。
これによって誤って裁断することを回避できます。
用紙にはA3やA4など様々な種類がありますが、会社や学校で使用する用紙にはA4が多いのではないかと思われます。
そのためここでは、A4サイズの用紙について紹介をします。
A4サイズには様々な設定が行われますが、よく使用される設定としては10~13mm程度の余白が多いようです。
どうしてこの設定を使うかというと、チラシデザインの使い方にその理由があります。
チラシを作成する時は、ユーザーから手に取ってもらうことを考慮すると思いますが、その場合はチラシの端を持つための領域を確保する必要があります。
その余白の領域が、最低10~13mm程度は必要とされているからです。
A4チラシのマージンについては、以下のものが参考になります。
A0サイズは(841mm×1189mm)、B0サイズは(1030mm×1456mm)、マージンは25~45mmです。
A1サイズ(594mm×841mm)~A3サイズ(297mm×420mm)、B1サイズ(728mm×1030mm)、B3サイズ(364mm×515mm)、マージンは12~25mmです。
上記のマージンは1枚で完結できる印刷物の設定でもありますので、冊子などの製本を作成する際は、左右それぞれのマージンは各ページ数によって変わってきます。
レイアウトスペースについては、縦A4サイズの場合はやや細かめにして、横8分割や縦12分割にすることが多いです。
1つのマス目が正方形になるくらいの感じが、レイアウトしやすいです。
その理由としては、縦のスペースと横のスペースを比較的自由に使用できる点にあり、その方が内容をより構成しやすくなります。
用紙によって様々な設定がありますが、レイアウトのスペースについて実際に携わるデザイナーなどによっても異なります。
紙面のレイアウト作成を専門のデザイナーに依頼する場合は、そこまで真剣に考える必要はありませんが、紙面のレイアウトを自分でしてみようと思っている方は、上記を参考にしてみるのもいいでしょう。
バランスの取れたレイアウトスペースであれば、より見やすいものになります。
紙面のレイアウトを自ら考える人もいるかと思いますが、その場合は何もないまっさらなものから作成することもあるでしょう。
まっさらなデータからいきなりデザイン作成をすると、その段階で様々な情報を取り入れることが出てきて困ることがあります。
原因としては最初に大まかな設定をしていないことが挙げられ、どこにどういう情報を取り入れるのかを考えていないからです。
まっさらなデータからスタートすると、途中で必要な情報が出てくると、どこかで余分なスペースを使用せざるを得なくなります。
これを解消してくれるのが、グリッド思考というものです。
途中で必要になった情報をどこに入れるのかを、制作に入る前に内容をしっかり確認しておくことが大切です。
グリッド思考というのはマス目に沿って制作していこうというものになり、マス目はレイアウトスペース内を使用して正方形に近い形で作るのがポイントです。
レイアウトスペースに四角のマス目を使用すると、レイアウトやデザインのパターンが減るのではと、思う方もいるのではないでしょうか。
確かにそんなイメージもありますが、組み合わせには様々なパターンがあり、加えてレイアウトやデザインが豊富ですので、あまり心配しなくても大丈夫です。
これから紙面のレイアウトを考える方は、是非グリッド思考を試してみるといいでしょう。
紙面デザインの基礎を理解して、実際のホームページのデザインについても知っておきましょう。
まずは余白とバランスですが、余白とデザインに注意をすることで、見栄えの良いキレイなホームページを作ることができます。
WEBデザインを構築する際に、余白やバランスはとても重要な指標であり、特に初めてホームページ制作に携わるユーザーは何かしらお手本になるデザインを見て勉強するといった対策を施さないと、すぐに感覚として掴めない事柄でもあるでしょう。
そのため1枚だけのWEBページでは、文字や画像はもちろん、装飾の比重も重要になってきます。
ここでは自ら計画したデザイン通りに進めることが大事になり、「ページ上部に赤や青のラインやアイコンを設置したら全体のデザインが引き締まって良くなる」や「こちらの画像を右に置くと、左にはあちらの写真やバナーを設置するとバランスが良くなる」などです。
他にも色々な方法があると思いますが、実際に公開されている様々なホームページのデザインを見たり、仮公開して試したりするのもいいと思います。
ホームページによって最適な余白やデザインは変わってきますので、事前にしっかり計画しておくと良いでしょう。
ホームページのデザイン構築の方法は人によって異なりますが、最もやりやすい方法で行うことが大切です。
その際に重要になってくるのが「塊」という概念で、サイト上に掲載する写真やテキストを、ひとつの塊として捉えるのです。
写真やテキスト、図などをひとつの塊として捉えることが、実はWEBデザインのバランスを考える上で一番分かりやすい調整方法とも言われています。
必要とされる写真やテキスト、図などを塊として捉え、その塊がバランス良く配置されていることが重要になります。
紙面のデザイン構築でも同じですが、ホームページではより多くの情報掲載が可能ですので、塊についてもしっかり捉えることが大切です。
最初にしっかり計画していないと、塊が1箇所に集まり過ぎたりすることもあるのです。
1箇所に多くの情報があると全体的なバランスが悪くなるのはもちろん、それが原因でアクセスするユーザーが減ってくるのではないかと思います。
その時に必要になってくるのが余白であり、それぞれに適度な余白を持たせることで、よりバランスの取れたホームページの構築に繋がっていくことになります。
塊は様々な部分で重要になってきますが、その中でも特に上下左右のバランスが重要です。
左にある程度の情報を掲載したら、次は右側に付け加えるなど、全体のデザインを考えながら行うことが大切です。
初めての方は何かと大変かもしれませんが、後で修正するのは大変ですので、最初にしっかり計画しておくことをおすすめします。
ホームページのデザインを考える際に必要なのが、「重心的なバランス」になります。
具体的には、デザイン要素として配置されるテキストなどの中で、写真やベタ塗りといった濃い要素の配置に注意することです。
そのように全体的に重心的なバランスが取れているような状態が、最も美しく見えるのです。
余白も大事になり、ここでは特に美しい余白を取ることを心掛けてください。
余白はバランスの一貫でもあり、様々なシーンで出てくるものです。
例えば「テキストの余白」、「段落間の余白」、「画像周辺の余白」、「右カラムや左カラムの余白」など様々ですが、ここで大切なことはどれだけ余白を取れば、見やすくキレイなWEBデザインになるかです。
これはWEBサイトに掲載する内容によっても変わってきます。
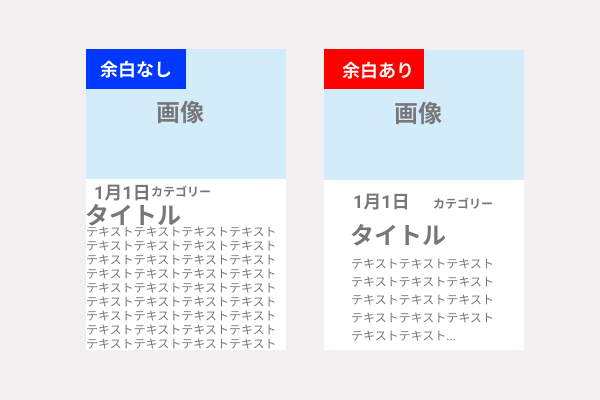
情報サイトなどであれば、1画面に多くの情報を詰め込むことがあるのですが、そんな時は余白を少なめにしておくといいでしょう。
写真をたくさん掲載するポートフォリオサイトのように美しさを強調させたい場合は、余白を普通より多めに取ると美しくなります。
さらに文字のサイズや行間に注意しておくことが大切です。
余白が大事ということから多めに空けることがありますが、あまり大きく空けすぎると読みにくいですし、逆に狭すぎても同じように読みにくいでしょう。
余白の取り方については決まったルールがあるわけではなく、それぞれのサイトの内容やテキスト量、要素の数や種類などによって変わってきます。

ホームページのデザインを考える際に、色についての考慮も必要です。
サイト全体のバランスはもちろん、余白も美しく見やすいものにするためには、色の使い方もしっかり考えておきましょう。
せっかくバランスが美しく取れていても、色の使い方や色の組み合せが悪いと、サイト全体の評価が落ちてしまうでしょう。
もちろんそれぞれのサイトにもよりますが、例えば全体の背景を白にして、テキストを薄いグレーにする場合、グレー自体が薄すぎるとテキストが読みにくくなり、さらにサイト全体が何となく眠たいものになってきます。
ホームページのデザインでは色も大切な要素になりますので、色の組み合わせもしっかり学ぶようにしてください。
色の組み合わせのポイントは、「サイト全体の見やすさ」と「色の相性」です。
ホームページ制作で必要なデザインと余白について紹介しましたが、紙面でのデザイン構築も同じです。
サイトの内容によってデザインを構築したり、余白を増やしたり減らしたりなどの調整が必要になってきます。
色も大切で、「サイト全体の見やすさ」と「色の相性」という色の組み合わせを押さえておくと良いでしょう。
【SEO対策】クオリティの高いコンテンツとは?HP制作で上位表...
2019.03.25

コンテンツSEOでSEO対策をしたいと思っている企業は、決して少なくはないと思います。 質の高いコンテンツを...
【SEO対策】検索エンジンで上位表示させるポイントとは?
2019.03.25

日本では主にYahooやGoogleなどの検索エンジンにキーワードを入力して、気になることや商品などを検索する...
【HP制作】SEO対策で上位表示されることのメリットとは?
2019.03.25

ネットで検索を行うと、膨大な量の関連ページが検索結果で表示されます。 あまりにも膨大なため、ユーザーは基本的...
HP制作ではSEO対策を行って上位表示を狙おう
2019.03.25

「インターネットの検索エンジンで集客を増やしたい」、HP制作やネットの記事、ブログなどを書いている人は、誰もが...