
コンテンツSEOでSEO対策をしたいと思っている企業は、決して少なくはないと思います。 質の高いコンテンツを...
以前はネットの主役はパソコンでしたが、スマホの台頭によって、より多くの方がスマホでネットにアクセスするようになりました。
スマホが普及した現在、パソコンでだけでしかキレイに表示されないサイトは、スマホユーザーにしてみたら非常に見にくいことからストレスが溜まる一方でしょう。
そこで登場するのがレスポンシブウェブデザインになり、このレスポンシブのやり方などについて知ることが大切です。
目次
ホームページを作成する際に、意識しておかなければならないのが「レスポンシブ」です。
レスポンシブは、「レスポンシブウェブデザイン」と呼ばれています。
ホームページの作成や運営に携わっている方はご存知かと思いますが、初めての方は「何のことか分からない」という人もいるのではないでしょうか。
レスポンシブというのは簡単に言うと、スマホなどの画面サイズに応じた最適なデザインを施したり表示したりすることを言います。
レスポンシブ化するということは、ホームページなどのサイトを様々な画面サイズに対応させることです。
以前はパソコンでネットにアクセスするのが主流でしたので、パソコン向けのホームページでも問題ありませんでしたが、現在のようにスマホが普及したことによって、今後はスマホでネットにアクセスする人が多くなることが予想され、現にそれが一般化しています。
そのためスマホに対応していないホームページをお持ちの方は、できるだけ早めにレスポンシブ化することが大切です。
どのような手順でサイトをレスポンシブ化していけばいいのか、そのやり方を知っておきましょう。

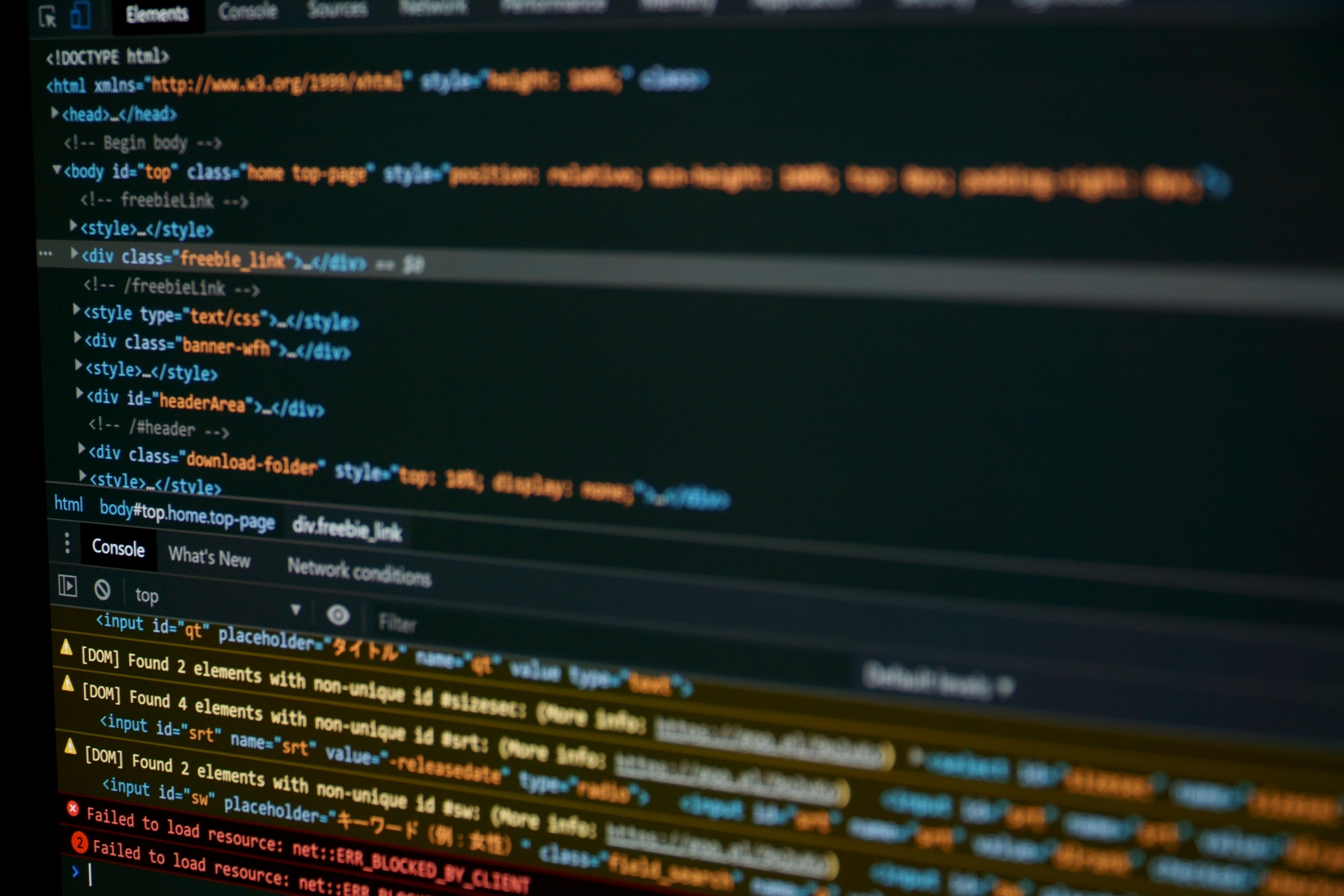
最初に対象のホームページのHTMLのheadタグ内に、次のmetaタグを記述しましょう。
「」です。
レスポンシブは手軽にできると聞いていたのに話が違うのでは、と思っている方もいるかもしれません。
確かにいきなりHTMLタグから入っていくと、初心者の方は戸惑うこともあるでしょう。
しかし、心配する必要はありません。
この後はもう一回、HTMLを操作する工程がありますが、HTMLタグ内にタグを記述する作業だけですので特に難しいことはありません。
まずはCSSでメディアクエリを設定してください。
メディアクエリというのは、「画面幅が480pxまでの場合」、「画面幅が481~780pxまでの場合」、「画面幅が781px以上の場合」と、それぞれの条件分岐を設定する作業です。
こちらのコードは既に存在しているCSSファイルに追記したり、スマホ向けに新規にCSSファイルを作成して、そちらに記述することになります。
パソコン向けのホームページをお持ちの方で、新たにスマホ向けのCSSファイルを作成した方は、当然ですが、それを読み込まないと効果を期待できません。
そのためタグを記載したら、普段通りにCSSを読み込みします。
この時に注意することがあり、それは必ず元のCSSファイルよりも後に読み込むことです。
そうしないと、元のCSSを上書することになるからです。
せっかくタグを記載したのに、これでは意味がなくなります。
linkタグでの読み込みが終わったら、デベロッパーツールを使って変更する部分を探していきます。
ここではブラウザを使用しますが、いつも利用しているお気に入りのもので構いません。
そこで利用者の多いGoogleChromeを用いて説明します。
Chromeを開いたら適当なところで構いませんので、ページの適当な部分を右クリックしてください。
クリックするとメニューが出てきますので、その中から「検証」を起動しましょう。
GoogleChromeにはレイアウトがいくつか用意されていますので、その中から使いやすいものを選ぶといいでしょう。
まずは赤丸のカーソルのアイコンを有効にしましょう。
そうすると要素を選べるようになりますので、その中から画面からはみ出ている要素を探しましょう。
Chromeの場合は、該当部分に水色のマスクがかかりますので、すぐに分かると思います。
はみ出ている要素があったら、それをそのままクリックしてください。
すると選択した部分のHTMLやその要素に指定されたCSSが表示されますので、そちらのCSSを直接編集することになります。
通常はCSSを直接編集しますが、慣れていない方は大変かもしれません。
そこで初心者の方は、赤丸にある「+マーク」を押すと、フォーカスの当たった部分に最適なセレクタが追加されますので、そちらに記述していくといいと思います。
それによって、編集した部分が分かりやすくなるからです。
編集作業は最初のうちは大変かもしれませんが、慣れてくると様々な部分の編集をしたくなってきます。
それでも構いませんが、あまり夢中になりすぎて多くの編集をしすぎると、どこを編集したのか自分でも分からなくなってしまいますので注意が必要です。
そういうこともありますので、記述は小まめに行うことをおすすめします。
パソコンの広い画面の幅向けに作成されたホームページを、スマホで表示するとどうなるのかは、デベロッパーツールで確認ができます。
スマホの画面サイズにきっちり収まるように、縮小されて表示される場合もあります。
レスポンシブ化の作業が終わったら、一度確認しておくと良いでしょう。
スマホ向けのホームページにするためにレスポンシブ化の作業を行う人もいると思いますが、レスポンシブウェブデザインにはいくつかメリットがあります。

レスポンシブウェブデザインのメリットとして、まずは「Google推奨」が挙げられますが、これが最大の強みと言ってもいいでしょう。
Googleはレスポンシブウェブデザインを推奨していますが、これはあくまでも推奨で、必須というわけではありません。
ただモバイル向けのホームページの有無が、今後の検索順位にも影響を与えることが予測されます。
スマホの台頭によって、これまでと比べてパソコン以外のデバイスからのアクセス数が増えてきたのがその理由です。
そのため今後はホームページ制作にも注意が必要になり、「パソコンのみでサイト閲覧されているわけではない」点を意識しておくことが大切です。
特にスマホを利用する人が増えてきていますので、これまでよりもレスポンシブウェブデザインの必要性は高まってくると言ってもいいでしょう。
その点をしっかり念頭に置いてユーザーを設定しながら、それに対応したレスポンシブ化されたサイト制作をおすすめします。
例えば、自分のホームページは法人がターゲットになっているので現在のようなパソコン向けでも構わない、と思っている方もいるかもしれません。
そんな方は注意しなければいけません。
何故なら、データ確認のために閲覧データを見ると、「パソコンよりもスマホなどのモバイルからアクセスが一定程度あった」という結果になることもあるからです。
最近のスマホ人気を見ると、たとえ法人向けのホームページであっても、そのようにスマホを含むモバイルからのアクセスは一定以上は見込める可能性があります。
いずれにしても、これからはサイトのレスポンシブ化は避けて通れないと思いますので、まだレスポンシブウェブデザイン化をしていない方は、早めに取り組むことをおすすめします。
レスポンシブ化することで、今までアクセスしてこなかったユーザー層の取り込みができるようになります。
これはスマホなどのモバイルからサイトにアクセスする人が増えているからです。
HTMLひとつだけで、多種多様なデバイスから、より多くのユーザー層を獲得することができるようになります。
レスポンシブ化はそれぞれのデバイスに対応できるように対策を施す方法ですが、その際はどのようなデバイスにも対応できるようなUI(ユーザーインターフェイス)の考慮も必要です。
これはモバイル向けに画面が変化した際も耐えることができるように、それに見合ったデザインを施すことになります。
パソコンサイトとスマホ向けのサイトとではHTMLがそれぞれ別に構築されていないことから、レスポンシブ化によってサイトのメンテナンス工数の削減を期待できます。
さらにサイトのHTMLを更新することで、どのようなデバイスから閲覧した場合でも常に同じ更新がされている状態になることから、ミスが少なくなり修正も容易くできるようになるのです。
これもレスポンシブ化の最大の魅力と言えるでしょう。
レスポンシブ化のメリットとしては、SEOの最適化も挙げることができます。
SEOというと検索が重要になってきますが、検索結果の表示順位に関係したGoogleの判断基準である「Googleアルゴリズム」に大きな改訂があったのは記憶に新しいことです。
それが「モバイルフレンドリー」であり、モバイルフレンドリーというのは、ホームページをモバイル端末での表示に最適化することで、つまりスマホ対応ということになります。
Googleはモバイルフレンドリーを重視しており、モバイルフレンドリーに対応したWEBサイトであれば、パソコンサイトのように拡大しなくても分かりやすいようなテキストサイズ、横スクロールする必要のないリンクや、ボタンタップしやすいようなFlashを使用していないなど、いくつかの項目を満たす必要があります。
レスポンシブ非対応のホームページになると、パソコンとスマホ用とでHTMLがそれぞれあることから、Googleクローラーが判断基準に迷うことも考えられます。
そのようなサイトを見て、「こちらは不正なミラーサイトではないか」などと判断に迷ってしまい、その結果検索に大きな影響を与えてしまうのです。
スマホ版&PC版のサイトの存在を伝えるタグの設定など、満たすべきSEO項目が増えることとなります。
最適な設定でない場合、対象となるホームページの評価が、今後も上がりにくくなってしまうことがあります。
Googleクローラーが判断に迷わないためにも、しっかりとスマホに最適化してレスポンシブ化を構築しておきましょう。
レスポンシブ化を行うことでSEOの最適化ができ、検索順位のアップを期待できるようになります。
モバイルフレンドリーになっているか、簡単にチェックできるツールがGoogleより提供されていますので、気になる方は試してみるのもいいでしょう。
それが「Google モバイルフレンドリーテスト」で、検索するとすぐに出てきます。
レスポンシブ化はそれぞれの端末の画面サイズに依存することがありませんので、将来的に出てくるであろう端末に対しても、しっかりした対応ができます。
それによってユーザビリティの上で表示させることも可能です。
レスポンシブウェブデザインというのは、ホームページのデザインをその表示の横幅によって切り替えますので、新しいデバイスが登場しても特に慌てることがなくなります。
レスポンシブ化はメリットが多いのが特徴ですが、以下のようなデメリットもありますので注意が必要です。
レスポンシブ化は様々なデバイスに対応させるために行う作業であり、そのためには画面のサイズを変更することになります。
そのように画面サイズを変更したり考えたりすると、自由なデザインが困難になってくるでしょう。

レスポンシブ化はスマホでも最適に見られるように行う対策であり、そのためサイズの重い画像を使用していた場合は、スマホでは表示速度が落ちてしまうことも考えられます。
レスポンシブ化のやり方などについて紹介しました。
ホームページを快適に閲覧するためには、パソコンやスマホなど、どのようなデバイスでアクセスしてもキレイに見えるようにしておかなければ、ユーザーは他のサイトに移動してしまうでしょう。
レスポンシブ化はとても大切な作業ですので、まだ最適化されてないサイトをお持ちの方は早めに対策を施すことをおすすめします。
【SEO対策】クオリティの高いコンテンツとは?HP制作で上位表...
2019.03.25

コンテンツSEOでSEO対策をしたいと思っている企業は、決して少なくはないと思います。 質の高いコンテンツを...
【SEO対策】検索エンジンで上位表示させるポイントとは?
2019.03.25

日本では主にYahooやGoogleなどの検索エンジンにキーワードを入力して、気になることや商品などを検索する...
【HP制作】SEO対策で上位表示されることのメリットとは?
2019.03.25

ネットで検索を行うと、膨大な量の関連ページが検索結果で表示されます。 あまりにも膨大なため、ユーザーは基本的...
HP制作ではSEO対策を行って上位表示を狙おう
2019.03.25

「インターネットの検索エンジンで集客を増やしたい」、HP制作やネットの記事、ブログなどを書いている人は、誰もが...