- WAAVEの強み
- 実績紹介
- お客様の声
- サービス一覧
- コラム
- 私たちについて
- HOME
- >
- スマホ対策
スマホ対策
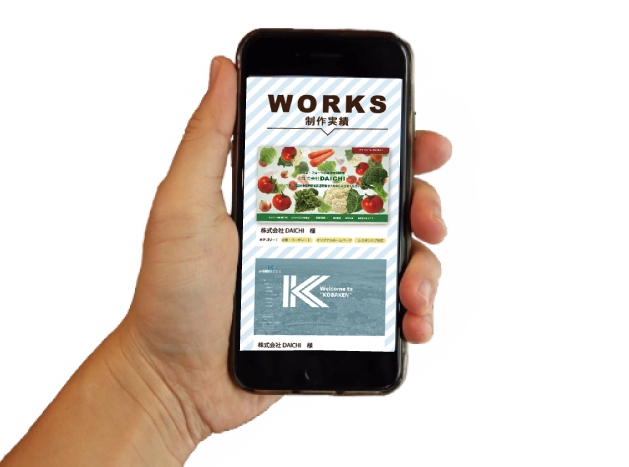
今、Webサイトを見ようと思った時、パソコン、スマートフォン、タブレットなど、さまざまデバイスから見れるようになりました。そのため、どのデバイスからでも見やすいWebサイトを作る必要があります。この時、レスポンシブWebデザインが活躍します。
レスポンシブWebデザインとは、どんなデバイスから見ても、画面サイズをデバイスの大きさに柔軟に調整することです。内容も各ページのURLは全て同じでも、デバイスによって見せ方のデザインを変えるということです。